cesiumjs开发实践(五) 坐标变换
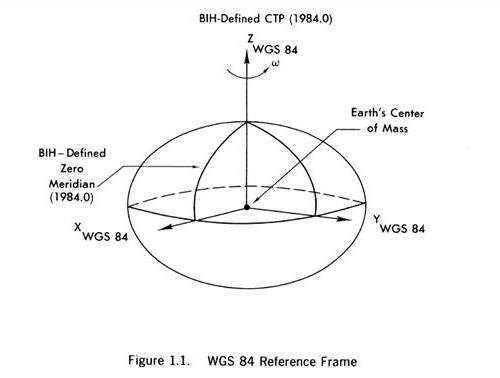
cesium中常用的坐标有两种WGS84地理坐标系和笛卡尔空间坐标系。我们平时常用的以经纬度来指明一个地点就是用的WGS84坐标,笛卡尔空间坐标系常用来做一些空间位置变换如平移旋转缩放等等。二者的联系如下图
笛卡尔空间坐标的原点就是椭球的中心。
在实际应用中用的最多的操作就是(lng, lat, alt)=(x, y, z)之间的相互转换,cesiumjs为我们提供了这些转换
varellipsoid=viewer.scene.globe.ellipsoid;varcoord_wgs84=Cesium.Cartographic.fromDegrees(lng,lat,alt);//单位:度,度,米
varcoord_xyz=ellipsoid.cartographicToCartesian(coord_wgs84);console.log('x='+coord_xyz.x+',y='+coord_xyz.y+',z='+coord_xyz.z);//单位:米,米,米
varxyz=newCesium.Cartesian3(x,y,z);varwgs84=ellipsoid.cartesianToCartographic(xyz);
console.log('lng='+Cesium.Math.toDegrees(wgs84.longitude)+',lat='+Cesium.Math.toDegrees(wgs84.latitude)+',alt='+wgs84.height);
需要注意cesium内部的角度单位是弧度,因此输入计算或输出显示时需要转换。
转换到笛卡尔坐标系后就能运用计算机图形学中的仿射变换知识进行空间位置变换如平移旋转缩放。cesiumjs为我们提供了很有用的变换工具类,Cesium.Cartesian3(相当于Point3D)Cesium.
Matrix3(3x3矩阵,用于描述旋转变换)Cesium.Matrix4(4x4矩阵,用于描述旋转加平移变换),Cesium.Quaternion(四元数,用于描述围绕某个向量旋转一定角度的变换)。下面举个例子:
一个局部坐标为p1(x,y,z)的点,将它的局部坐标原点放置到loc(lng,lat,alt)上,局部坐标的z轴垂直于地表,局部坐标的y轴指向正北,并围绕这个z轴旋转d度,求此时p1(x,y,z)变换成全局坐标笛卡尔坐p2(x1,y1,z1)是多少?
varrotate=Cesium.Math.toRadians(d);//转成弧度varquat=Cesium.Quaternion.fromAxisAngle(Cesium.Cartesian3.UNIT_Z,rotate);//quat为围绕这个z轴旋转d度的四元数
varrot_mat3=Cesium.Matrix3.fromQuaternion(quat);//rot_mat3为根据四元数求得的旋转矩阵varv=newCesium.Cartesian3(x,y,z);//p1的局部坐标
varm=Cesium.Matrix4.fromRotationTranslation(rot_mat3,Cesium.Cartesian3.ZERO);m2为旋转加平移的4x4变换矩阵,这里平移为(0,0,0),故填个
Cesium.Cartesian3.ZEROm=Cesium.Matrix4.multiplyByTranslation(m,v);//m=mXvvarcart3=ellipsoid.cartographicToCartesian(Cesium.
Cartographic.fromDegrees(lng,lat,alt));//得到局部坐标原点的全局坐标varm1=Cesium.Transforms.
eastNorthUpToFixedFrame(cart3);//m1为局部坐标的z轴垂直于地表,局部坐标的y轴指向正北的4x4变换矩阵m=Cesium.Matrix4.multiplyTransformation(m,m1);//m=mXm1varp2=Cesium.
Matrix4.getTranslation(m);//根据最终变换矩阵m得到p2console.log('x='+p2.x+',y='+p2.y+',z='+p2.z);